
Viz World Classic User Guide
Version 23.0 | Published December 12, 2023 ©
Animating Shape Layers
In addition to being able to animate individual shapes, you can animate the complete set of shapes on the shape layer as a single entity.
This is useful if you have constructed a complex illustration from a number of separate shapes and want to animate it as if it were a single object.
Each shape can be given its own animation path with control over the following features:
-
Opacity.
-
Drop shadow opacity.
-
Offset color and softness.
-
Position.
-
Rotation.
-
Scale.
-
Write on amount.
-
Softness.
To Auto-animate the Entire Shape Layer
Click the Auto Animate button on the Properties panel for the shape layer, or select the shape layer in the Layers list and click Auto-Animate... on the Layer menu.
The Automatic Animation dialog box allows you to automatically slide in, slide out, fade on, and/or fade off the shape layer with specified timings.
For more information about using the automatic animation dialog box see section Automatically Animating a Layer.
To Animate the Entire Shape Layer

-
Select the Path tool:
-
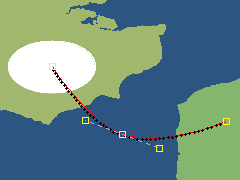
Drag the shape layer to the position you want it to have at each frame of the animation.

-
Hold down CTRL and drag from a point on the animation path to extend tangent handles from that point and create a curved animation path:
Tip: If you are creating a small graphic draw it in the center of the shape layer, as this makes its position correspond to the points on the animation path.