
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Text Editor
Use the Text editor to add or modify text in a scene.

At the top of the Text editor is an input box. The characters in this input box are shown in the Scene Editor. By default, the text equals the font name.
The Text editor contains five tabs. More advanced modifications can be done in the Fontstyle Editor. The modifications in the Fontstyle Editor applies to all instances of the font, not just the one used in this Scene.
This section contains information on the following procedures and topics:
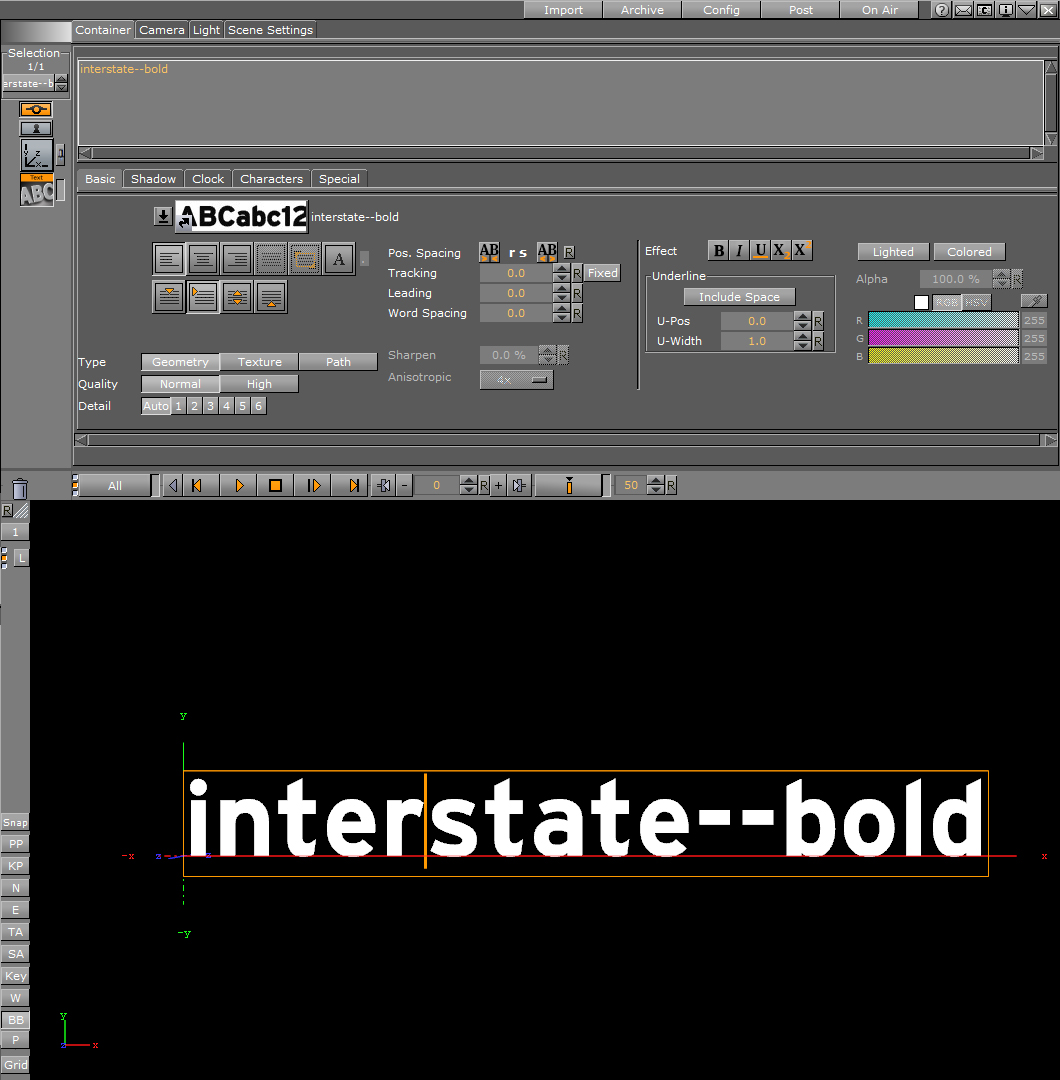
Text Editor/Scene Editor
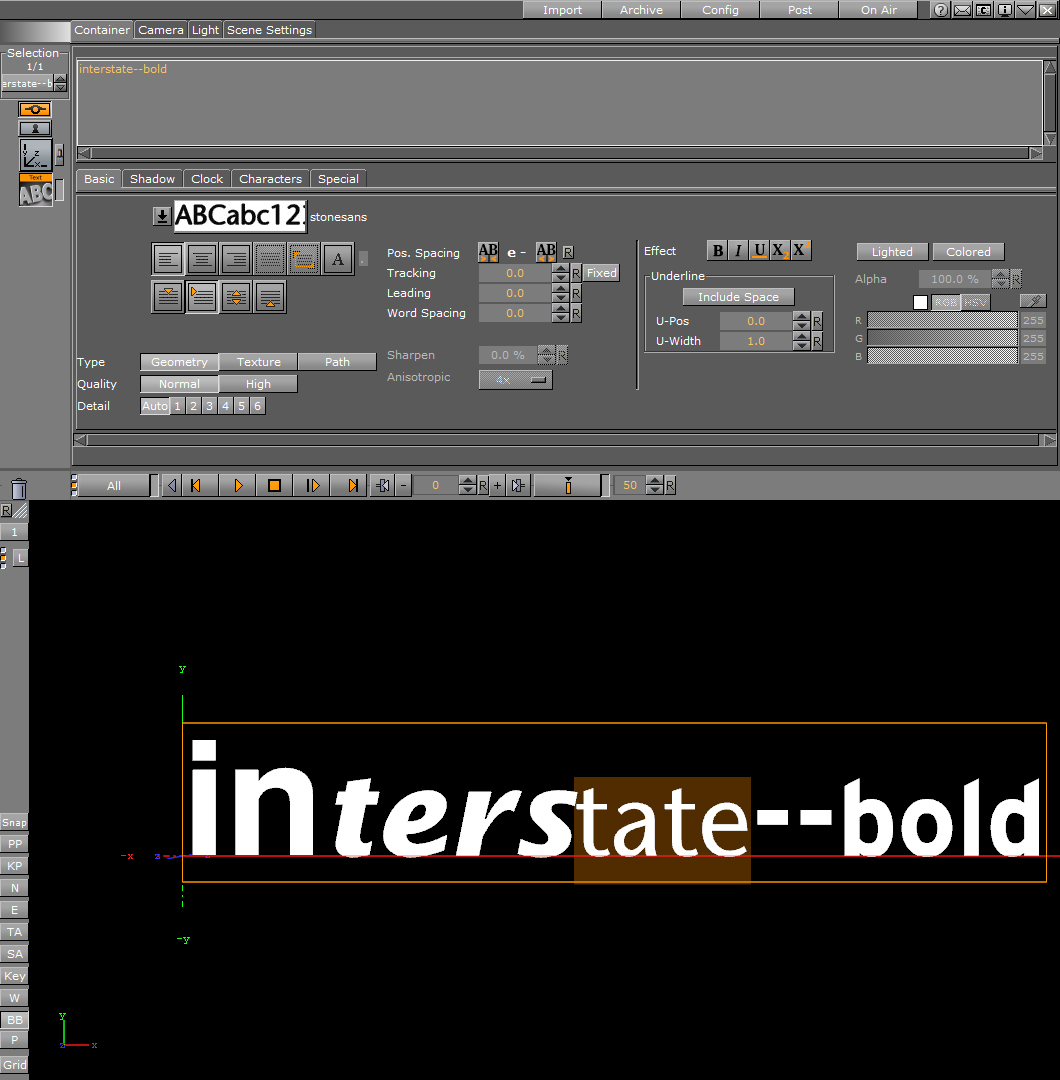
Use the scene editor to type text changes directly in your output window. When you double click on the text, you enter text edit mode, and the bounding box color of the text turns brown.

By double clicking on the text in the scene editor, you can edit the text directly in the output window. In this mode, you can select individual characters or sections of the text, and drag different fonts to the selection to change the font. This also works with color. By single clicking outside of the text element, the text editing function is disabled, and the bounding box turns back to green.

You can also set the shadow of the font for individual characters. To do this, drag the font into the text slot where the shadow is defined. You can do this with individual characters, or with the whole text object.

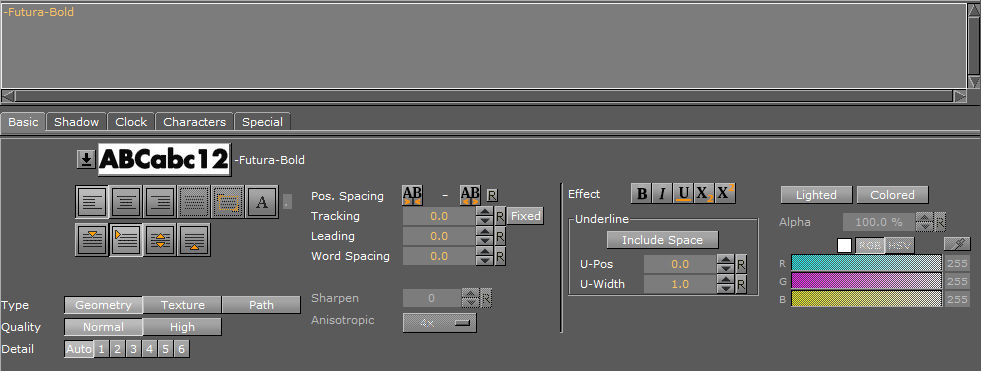
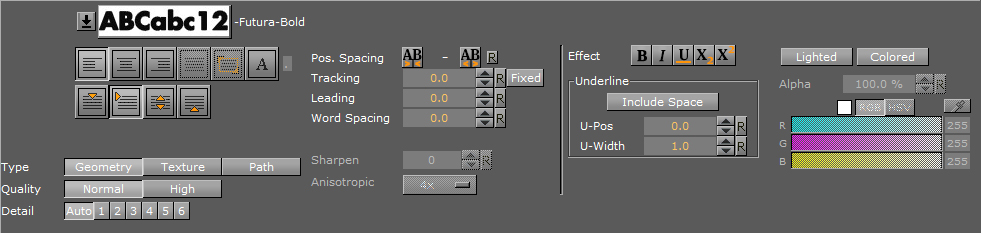
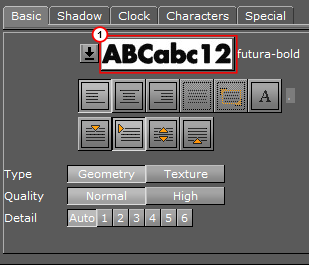
Basic Tab

-
 Click the arrow to open a list of all available fonts created from the same base font. To use another font, select it from the list. To use a totally different font in the scene, drag the new font from the Server Panel onto the visualization of the text.
Click the arrow to open a list of all available fonts created from the same base font. To use another font, select it from the list. To use a totally different font in the scene, drag the new font from the Server Panel onto the visualization of the text. -
 Set the text justification to left, center, or right.
Set the text justification to left, center, or right. -
 Set the text, when in a Text Box (see Special Tab), to justified or scaled justified.
Set the text, when in a Text Box (see Special Tab), to justified or scaled justified. Note: Justified and Scaled Justified are only available when using a Text Box. If either of these settings are in use when a Text Box is turned off, the text will be set to Left orientation (the default).
-
 Define a character. Typically a decimal separator like comma, and justify the text aligned after this character. Enter the justification character in the small input box to the right of the button.
Define a character. Typically a decimal separator like comma, and justify the text aligned after this character. Enter the justification character in the small input box to the right of the button. -
 Set the vertical justification on the top of the whole text block, below the first line, center of the middle line in the text block and at the bottom of the text block.
Set the vertical justification on the top of the whole text block, below the first line, center of the middle line in the text block and at the bottom of the text block. -
Type
-
Geometry: Geometry type fonts are rendered as polygons.
-
Texture: Create the font as a texture instead of a polygon. This can, to some degree, create a poorer look, but it reduces the number of polygons in the Scene. The texture resources will get an increased demand, so to render a font as texture is a trade-off between polygon and texture performance. For half height mode rendering, texture fonts are normally the better choice. When selected, the anisotropic value is set to 4X by default.
-
Path: Create the font as a vector graphic. To use the Path type, the font must have been imported with Viz Artist version 3.8.0 or higher.
Note: Lighting, and effects like Extrusion, are not supported by Path rendering.
-
-
Quality: Sets the quality of the font to either Normal or High. The quality of a texture font can be changed in the Fontstyle Editor.
Note: The Quality option is only applicable if the font type is set to Geometry.
-
Detail: Sets the level of detail, or tessellation of the font, to either automatic level or one out of six fixed settings. The fonts are rendered as polygons, so by switching to wireframe mode, the difference becomes obvious as the detail level changes. One is the highest level of detail, six is the lowest. If setting a fixed level of detail, the automatic level will be overwritten and rendered with the same level of detail independent of the font size.
Note: The Detail option is only applicable if the font type is set to Geometry.
-
Pos. Spacing: Local kerning of the font style. Clicking the left button will decrease the position spacing between characters. Clicking the right button will increase the position spacing between characters. Fonts can be permanently modified using the Fontstyle Editor.
-
Tracking: Changes the tracking between all characters by the same amount. Clicking the Fixed button changes the text from true type to one where each character uses the same space.
Note: To change the kerning between two individual characters only, place the cursor between those characters, and then use ARROW UP/DOWN while holding <Alt> to increase/decrease the kerning. Press <Alt> and <Shift> to increase the size of the steps.
-
Leading: Modifies the distance between the text lines.
-
Word Spacing: Changes the size of the blanks between the words in the text.
-
Sharpen: Makes it possible to sharpen the font.
Note: Sharpen is only available if font type is set to Texture.
-
Anisotropic: Improves the texture sampling for anisotropic (in this case non-square) pixel filter areas in mipmapping mode, for example a rotated text texture. Choose either to use the standard mipmap level selection, or select the anisotropic filter rate from a number of available settings. Higher values give better image quality at the expense of some performance. The default value for anisotropic filtering is 4X
Note: Anisotropic is only available if font type is set to Texture.
Effects:

-
Effect Bold: Set individual characters or the whole text object to bold.
-
Effect Italic: Set individual characters or the whole text object to italic.
-
Underline: Underline individual characters or the whole text object. In addition, you can choose the position (U-Pos) and the width (U-Width) of the line.
-
X2: Use individual characters or the whole text object as superscript text.
-
X2: Use individual characters or the whole text object as subscript text.
Lighted/Colored:

-
Lighted: Applies the selected color to the text, adjusted for the scene lighting. Transforming the object will thus create the visual impression of changes to the color. When inactive, the selected color is applied to the text as a solid color.
-
Colored: Activates the selected color for the text as a solid color, overriding the color of any material on the text container in the scene tree.
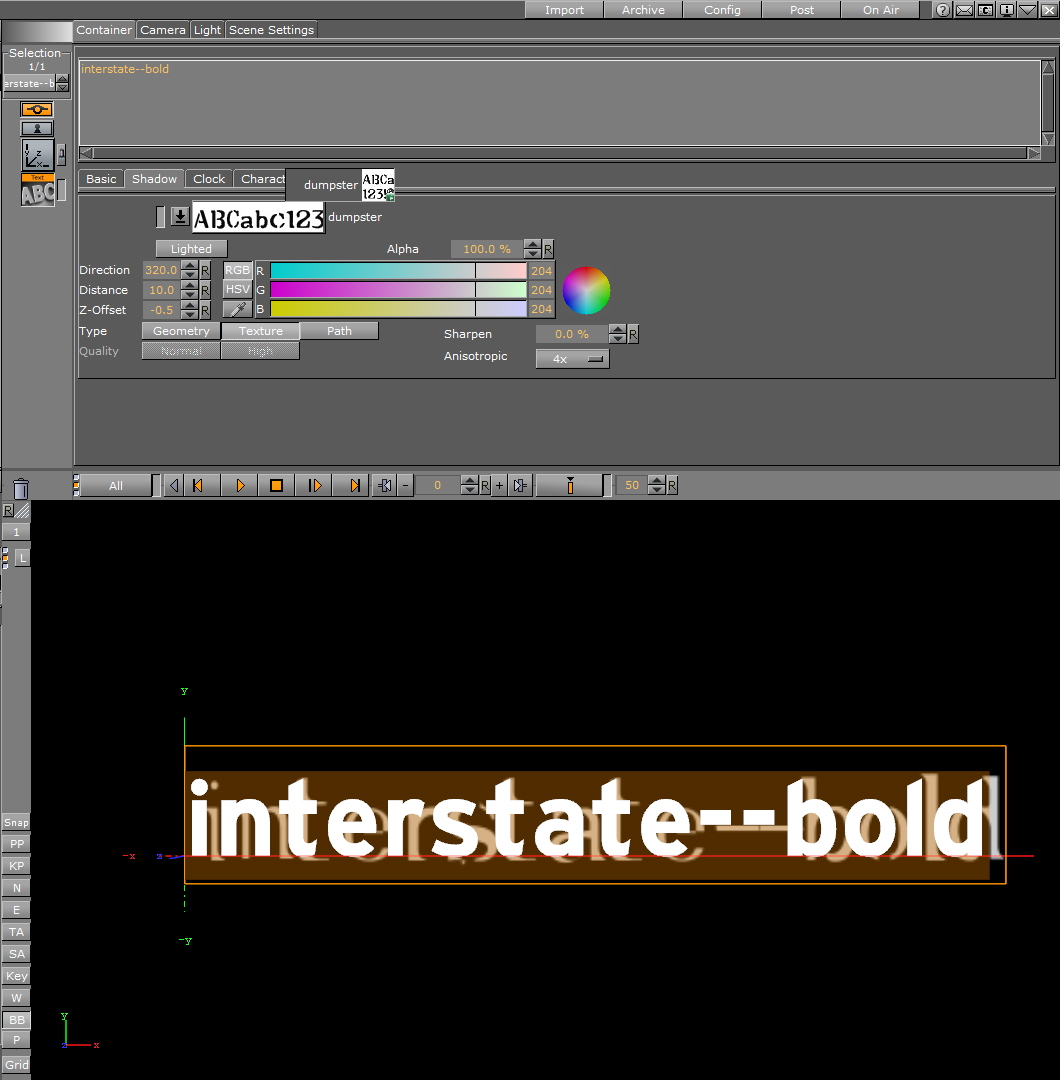
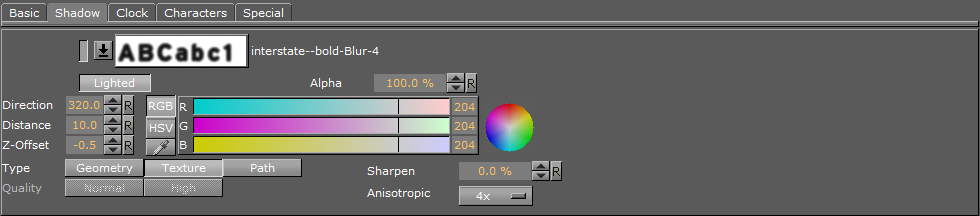
Shadow Tab

From the Shadow panel, shadow can be added to the text. Click the small switch left of the font visualization to enable text shadowing.
Note: All the modifiers that are applied to the text in the Fontstyle Editor are applied to the shadow too.
-
 Click the arrow to open a list of all available fonts created from the same base font as selected. To use another font, select it from the list. To use a totally different font in the scene, drag a new font from the Server Panel onto the visualization of the text.
Click the arrow to open a list of all available fonts created from the same base font as selected. To use another font, select it from the list. To use a totally different font in the scene, drag a new font from the Server Panel onto the visualization of the text. -
Lighted: Lights the font with the current light settings (see Light Editor).
-
Alpha: Changes the alpha value of the shadow.
-
Direction: Sets the direction of the shadow from 0 to 360°.
-
Distance: Sets the distance between text and shadow.
-
Z-Offset: Sets the displacement of the shadow on the Z axis.
-
Color: Sets the color of the shadow.
Note: The Color option is only applicable if the color modifier has not been applied to the font.
-
Type
-
Geometry: Geometry type fonts are rendered as polygons.
-
Texture: Texture creates the font as a texture instead of a polygon. This can to some degree create a poorer look, but it reduces the number of polygons in the scene. The texture resources will of course get an increased demand, so to render the fonts as texture is a trade off between polygon and texture performance. For half height mode rendering, texture fonts are normally the better choice.
-
Path: Create the shadow font as a vector graphic. To use the Path type, the font must have been imported with Viz Artist version 3.8.0 or higher.
-
-
Quality: Sets the quality of the font to either Normal or High. The quality of a texture font can be changed in the Fontstyle Editor.
Note: The Quality option is only applicable if the font type is set to Geometry.
-
Sharpen: Makes it possible to sharpen the shadow font.
Note: Sharpen is only available if font type is set to Texture.
-
Anisotropic: Sets the quality of textures applied to the surfaces of 3D objects when drawn at a sharp angle (see Basic Tab).
Note: Anisotropic is only available if font type is set to Texture.
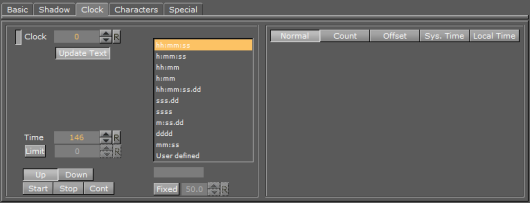
Clock Tab
Click the Clock tab in the Text editor to open the Clock panel.
In the Clock panel, the display of a clock can be inserted and edited. Click the small switch in the upper left corner of the panel to enable the clock. The clock will be added to the text string, if any, at the cursor position.

-
Clock: Set the ID of the clock. Up to ten different clock IDs (0-9) can be used in a Scene. Clocks with the same ID are linked together, which means they are synchronized and all start when one clock is started. This can be used to show different time zones, for example
-
Update Text: When enabled, any running clock in the scene will be updated in real time in the Scene Editor and On Air outputs. If disabled, the output to the Scene Editor and On Air outputs will not be updated, even if the clock is running. An external control application, such as for instance Viz Trio, could be used to enable or disable Update Text when running in On Air mode, as required.
-
Time: Define the start time in seconds. For example, if the clock should start to count at 2 minutes, set Time to 120.
-
Limit: Define the count limit in seconds. For example, if the clock should stop counting after 2 minutes, set Limit to 120.
Note: If counting down to 0, the Limit must be set to 0 seconds, or the clock will continue to count below 0. If counting upwards starting at 0, make sure that the Limit is not 0, as the clock will not count at all.
-
Up and Down: Specify if the clock should count up or count down.
-
Start, Stop and Continue: Start, stop and continue the main clock.
-
Select a Format: Set the format of the clock display.
-
H: Hours
-
M: Minutes
-
S: Seconds
-
D: Digits of a second. The first digit shows a tenth of a second, the second digit shows a hundredth of a second, the third digit shows a millisecond, and so on.
-
User Defined: Click on User Defined and type a non-standardized clock format in the box below. Make sure to add correct separation characters.
Viz Engine distinguishes between upper- and lowercase clock formats, allowing the designer even more customization options. When defining the clock format by lowercase letters, for instance hh:mm, the digit will be shown even if the value is 0. However, if the clock format is defined by uppercase letters, Viz Engine will not display the value if it is zero. This allows the designer to omit unused digits while still planning for their use when designing the scene.
-
Clock Format Examples:
|
Clock format: |
Displayed result |
|
HH:mm:ss |
03:05 |
|
Hh:mm:ss |
0:03:05 |
|
HH:Mm:ss |
3:05 |
|
HH:Mm:s |
3:5 |
|
hh:mm:ss |
00:03:05 |
|
hh:M:ss |
00:3:05 |
Tip: Up to 20 clock formats can be defined in Clock Formats (see Viz Configuration in the Viz Engine Administrator Guide).
-
Fixed: Sets a fixed width for each letter. The kerning of non-proportional fonts vary for the various letters. For example, 1 has less kerning than 6. To avoid the letters from “jumping” around while counting, the Fixed option can be enabled. The Fixed value refers to the size of the text box around each letter.
Note: The problem with changeable kerning can be avoided by using a proportional font

-
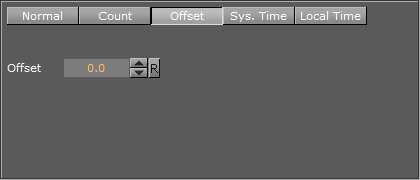
Normal: Shows the normal main clock view

-
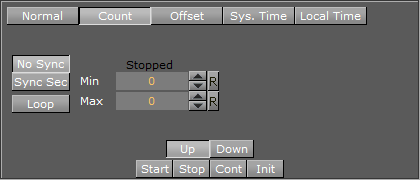
Count: Create a counter, which counts a defined time lap in relation to one of the running clocks. For example, if a clock is running, another Container with the same clock can be created. The state of the second clock should be set to Count, and a time range defined. When clicking the Start button under the Count section, the count clock will start counting for the defined time. It is related to the main clock, so if stopping the main clock, the count clock will also stop. A typical use for this function is for counting penalty times in sport graphics. In a sport game running on efficient time, a penalty count down should stop when the main game time stops
-
No Sync: When enabled, the count clock will not synchronize seconds to the main clock. It is almost impossible to start the count clock exactly at a whole second, so the count clock will most likely run unevenly compared to the main clock. This will in many cases not create the desired output, but may be useful if an offset output is desired
-
Sync Sec: The count clock synchronizes with the main clock
-
Loop: Loop the count clock within the defined count range
-
Min/Max: Set the count clock minimum and maximum parameters
-
Up and Down: Specify if the clock should count upwards or perform a countdown
-
Start, Stop and Continue: Make the clock start, stop and continue counting
-
Init: Resets the clock’s counter

-
-
Offset: Click the Offset button to access an input box where an offset value in seconds can be entered. For example, if the value is set to 20, the clock will start running after 20 seconds
-
Sys. Time: Click this button to set the clock to the system time
-
Local Time: Click this button to set the clock to the local time. This is useful if running on a system which automatically adjusts to daylight savings time
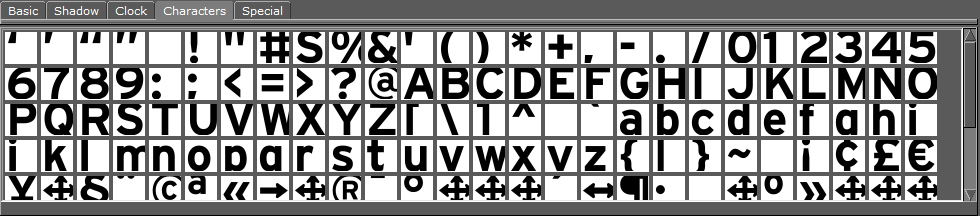
Characters Tab

The Characters panel shows the character table in the fonts library. As an alternative to the keyboard, the symbols from the table can be dragged onto the input box at the top of the Text editor. This is a helpful tool when using special characters that do not exist on the keyboard, or is hard to find/use.
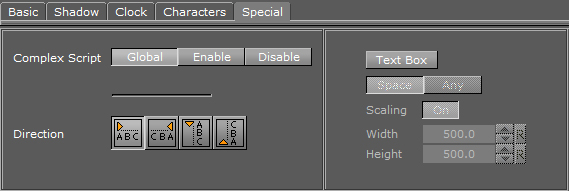
Special Tab

-
 ABC: Switches the text orientation from left to right, right to left, downwards, and upwards
ABC: Switches the text orientation from left to right, right to left, downwards, and upwards -
Text Box: When enabled, the text will be contained within a Text Box. The text box shows as an orange outline in the Scene Editor (if Bounding Box is enabled in the Scene Editor).
With the Text Box, text can be divided into multiple lines, and the text on each line automatically gets the selected justification (see Basic Tab). Without the text box, the text is shown on one line.Note: Only the text within the Text Box boundaries is shown.
-
Space: Each line of text contains whole words
-
Any: Each line of text contains all possible letters. Words are split at the Text Box right border
-
Scaling: Set to On to scale the size of the Text Box as scale of the text is changed
-
Width/Height: Set the width and height of the Text Box
-
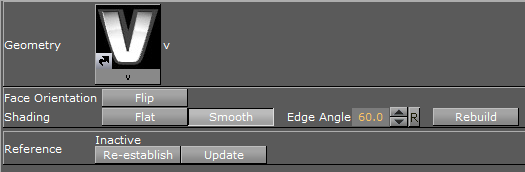
Special Fonts
Special options apply for multibyte and geometry fonts:
-
Geometry: If adding a geometry font, the text will be treated like a compound object created from characters. The text can be split to become a group of single character objects (not text!). Splitting of text makes it possible to edit the properties of single character objects.

Note: Be aware that it is a one way operation. It is not possible to merge characters into text again, so by performing the splitting operation, the text cannot be edited anymore.
See Also
To Create a Linked Fontstyle
-
Click on the Basic tab.
-
Click on and drag the Fontstyle (1) to the target folder in the Server Panel.

To Modify Text in the Text Editor
-
Click the text icon,
 , either on the Container, or in the Container Editor. You can also drag a font to the scene. This will automatically create a new container containing the font as a geometry, and open the Text Editor opens automatically.
, either on the Container, or in the Container Editor. You can also drag a font to the scene. This will automatically create a new container containing the font as a geometry, and open the Text Editor opens automatically. -
Enter text in the text input box. The text is shown in the Scene Editor panel. Right click in the text editor to change the font size.
-
Use the five panels to modify the text as you require.