
Viz Artist User Guide
Version 3.12 | Published October 17, 2019 ©
Control Object
![]()
To create a Viz Trio page template, a Viz Pilot template or a Viz Ticker template; each Scene must have at least one instance of the Control Object plug-in. The Control Object plug-in provides control channels for subtrees of Viz Scenes. The control channel information is stored in the subtree itself, so the Scene subtree can be merged and stored as objects in the object pool. When a Control plug-in is added to a Scene, a control object plug-in is automatically added to the root container of the scene subtree to be controlled. The plug-in stores and gathers field definitions which describe how values are processed and applied to various properties of the subtree. The easiest way to define fields is to place one or more Control plug-ins on containers within the subtree. These Control plug-ins find the Control Object and register properties related to the container they are placed on.
Note: For Viz Ticker it is possible to have more than one Control Object plug-in. It should be on the root container for the tab objects in the scene.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Control
This page contains information on the following topics:
Control Object without Transition Logic
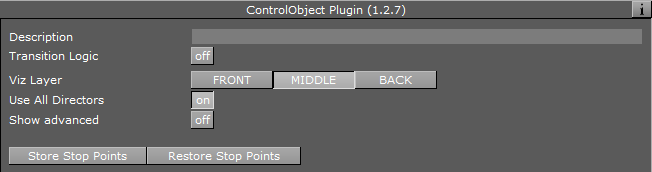
In the simple scene based mode, the plug-in should be put on the root container for the page tab-field containers. A description, which is used as template description in the control clients, should also be entered. To load the graphics in another rendering layer than the Middle (default), choose Front or Back. By using different layers up to three items can be on screen simultaneously without having to design a Transition Logic setup.
Note: Objects in the Back layer are rendered behind objects in the Middle and Front layer and so on, so the scenes must then be designed with that in mind.
Control Object with Transition Logic Enabled
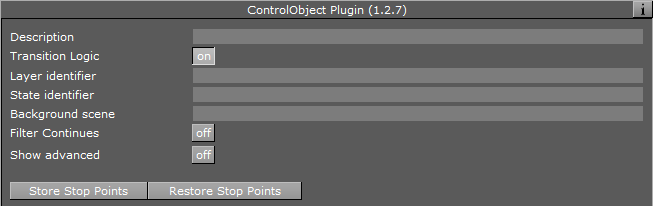
With Transition Logic enabled, logical layer and state can be defined for the scene. These are used by the control clients to find out which transitions and animations to trigger when a page is put On Air or Off Air. These transitions and layers must all be defined in the background scene. A background scene name can also be set if a background scene other than the default (named default) is used.
Control Object Properties
Transition Logic Off

-
Description: Provides the description of the object the scene subtree represents. This description is typically presented to users in GUI applications that allow the user to fill in data that should be presented by the controlled object.
-
Transition Logic: Specifies whether the controlled object uses transition logic. Transition logic loads objects onto layers in a background scene, and runs animations to change the background scene layer into a required state.
-
Viz Layer: Determines the Viz layer to load the scene which contains the scene tree which contains this Control Object. This parameter is only used when transition logic is set to Off.
-
Use All Directors: Controls whether to play every director or only the default director in a non-transition logic scene, and takes effect when the Vizrt Media Sequencer triggers the TAKE command. When loading the scene into a control application such as Viz Trio, all directors in the stage start automatically when the scene is taken in. By changing this to Off, only directors with Auto Start enabled in the Director Editor start when the scene is taken in. This parameter is only used when Transition Logic is set to Off.
Example: The scene design incorporates an animated background which starts automatically when the scene is loaded. To avoid the background animation restarting when the scene is played out, set Use All Directors to Off.
-
Show advanced: See Control Object Advanced Properties.
Transition Logic On

-
Layer identifier: Selects the layer the controlled object should be loaded onto in the background scene. This parameter is only used when transition logic is set to On. For the transition logic to work, the identifier given here must be identical to the names of the following components of the background scene:
-
A container with a Toggle plug-in: The transition logic uses the toggle plug-in on this layer-container to load the object.
-
A director: The transition logic animates this layer-director into the state requested by the object.
-
-
State identifier: Determines the state which the layer-director of the background scene should be animated to, when the object is loaded into its target layer. The identifier given here must be identical to one or more stop-points defined on the time-line of the layer-director of the background scene. This parameter is only used when transition logic is set to On.
-
Background scene: Sets which scene has the layer-container and layer-director needed by the transition logic to load and animate in the object. This parameter is only used when transition logic is set to On.
-
Filter Continues: Stops the Toggle plug-in from executing Continue action.
-
Store Stop Points: Does not discard stop points when sub-trees are merged into objects (the default behavior of Viz Artist). It stores information about the stop-points of directors used by the sub- tree in a way that survives when merging the sub-tree into an object stored in the object pool.
-
Restore Stop Points: Recreates the stop-points used by the director of an object that has been loaded from the object pool. This uses the information previously stored by Store Stop Points. When used in conjunction with the Toggle plug-in, it operates on the object’s animation director.
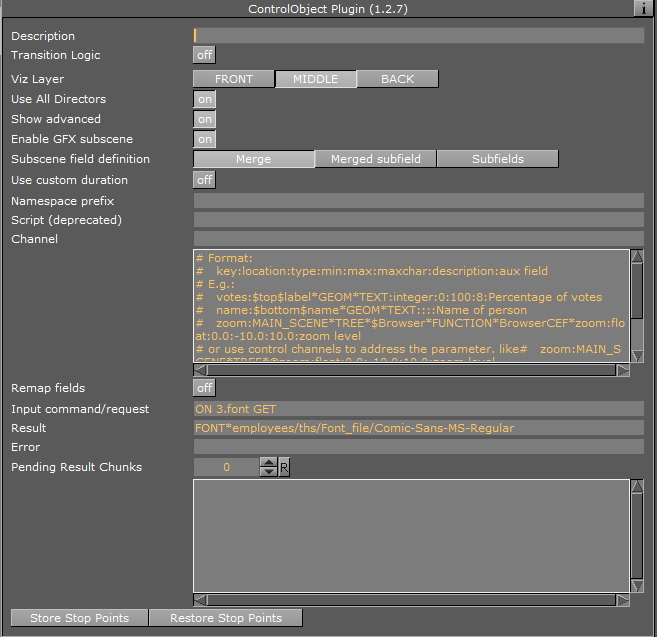
Control Object Advanced Properties
When the Show Advanced button is set to On, a channel property is shown as well as a text box for manual field definitions. Most of these parameters are used for system integration purposes and are rarely relevant in a normal scene design for Viz Trio, Viz Pilot and Viz Ticker.

-
Enable GFX subscene: Includes the control field definition from the plug-ins inside the GFX subscenes as part of the main scene's control field definition when enabled for ControlObject of the main scene.
-
Subscene field definition: Chooses how the control fields of the subscene are included in the main scene's control field definition.
Option
Result
Merge
All subscene control fields are merged with main scene control field at the same level. For example, the field 1.name in a subscene is shown as is in the control application.
Merged subfield
All subscene control fields are merged together and put under a specified field identified with the value in Subscene field id/prefix option. For example, the field 1.name of a subscene assigned to any GFX channel is shown as gfx.1.name in the control application.
Subfields
All subscene control fields of each scene are separately put under subfield with identifier prefixed with the value in Subscene field id/prefix option. For example, the field 1.name of a subscene assigned to GFX channel 5 is shown as gfx5.1.name in the control application.
-
Subscene field id/prefix: Names the subfield identifier for the subscene's merged subfields, or the prefix for the subfield of each subscene.
-
-
Use custom duration: Sets the duration parameter:
-
Duration: Determines the amount of time the graphics should be shown when triggered as an interstitial item, such as sponsor items in a ticker.
-
-
Namespace prefix: Allows the fields defined by control plug-ins below, to propagate to control objects further up the Scene Tree. When definitions are propagated upwards, the field identifier is prefixed with the name prefix.
-
Script (deprecated): Identifies the name of a script that contains functions to execute when various operations are completed in Viz Trio.
-
Channel: Sets the name of the default playback channel for the template.
-
Manual field definitions: Defines custom fields in the text box, using a fixed syntax. Each entry is a line of text consisting of colon (:) separated fields. The fields for each entry are:
Field description
Example
Field identifier/key
votes
Property location
$top$label*GEOM*TEXT
Type
There are many type identifiers and are used by the control applications to determine which content editor control to show for a given field.e.g.:integerboolfloatinteger textrichtextduplettriplet
Minimum value
0
Maximum value
100
Maximum number of characters
8
Field description
Percentage of votes
Auxiliary field
Conveys various type specific type constraints and auxiliary information needed by the control application to provide a convenient editing experience. E.g. limiting text to a single text line, allowing only upper case characters, or limiting images to only images found in a certain image pool folder.
-
Remap fields: Gives the control clients the list of entries in a map. For use in scenes with nested control object plug-ins. This feature is mainly for advanced integration use. When On, Control Object gives the control clients the list of entries in map, rather than the list of entries registered by control plug-ins below the Control Object in the scene tree, and manually entered entries from entries. When actions are performed on fields, the Control Object uses map to rename the field identifier before dispatching the action.
-
Input command/request: Receives commands and requests actions. When this parameter is changed, the command described by the new value of the parameter is executed. Return values for requests are stored in the Result parameter.
-
Result: Stores the result of requests given through the Input command/request parameter. Applications which complete the requests typically read the result text from parameter immediately after setting the request text in the Input command/request parameter.
-
Error: Stores the error message that is shown in the event of the Input command/request returning an error. This is read by the control application, which then presents the user with an appropriate error message.
Note: The API requires the Control Application to request the contents from both the Result and Error fields when sending an Input command/request. However, the plug-in only populates one of the fields, depending on the returned result. This means that one of the fields is always empty.
-
Pending Result Chunks: Splits information into chunks to allow more information to be passed through several transactions if the contents of the Result or Error fields exceeds the size allowed. This field is automatically updated by the plug-in itself.
See Also