
Template Builder User Guide
Version 2.4 | Published November 17, 2022 ©
Quick Start Examples
In this section you can find short examples of how to use the scripting functionality.
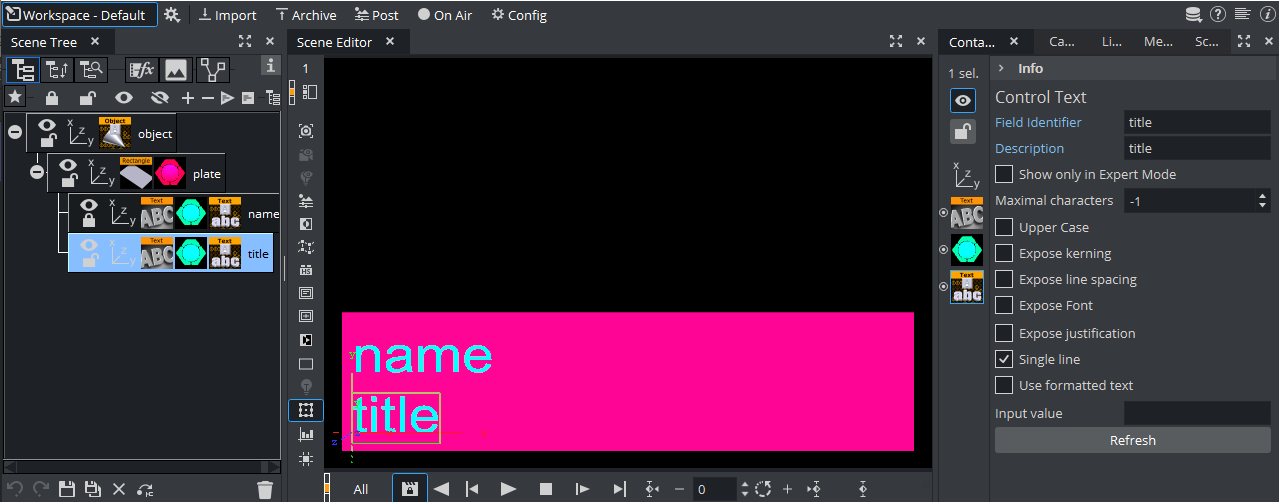
In Viz Artist, create and save a regular Pilot template scene with two text control fields:
-
name
-
title

Make sure to uncheck Use formatted text in the Control Text properties for both fields, which is easier to work with.

Automatically Clear Title Field
In this example, the following basic features are shown:
-
Script that executes on template load.
-
Reacting to user changes to the fields.
-
Modifying fields from the script.
-
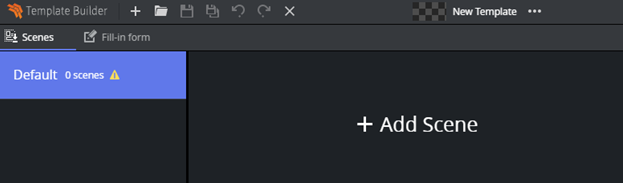
Create a new template based on this in Template Builder, by choosing Create a new template and adding your newly created scene via "Add Scene".


-
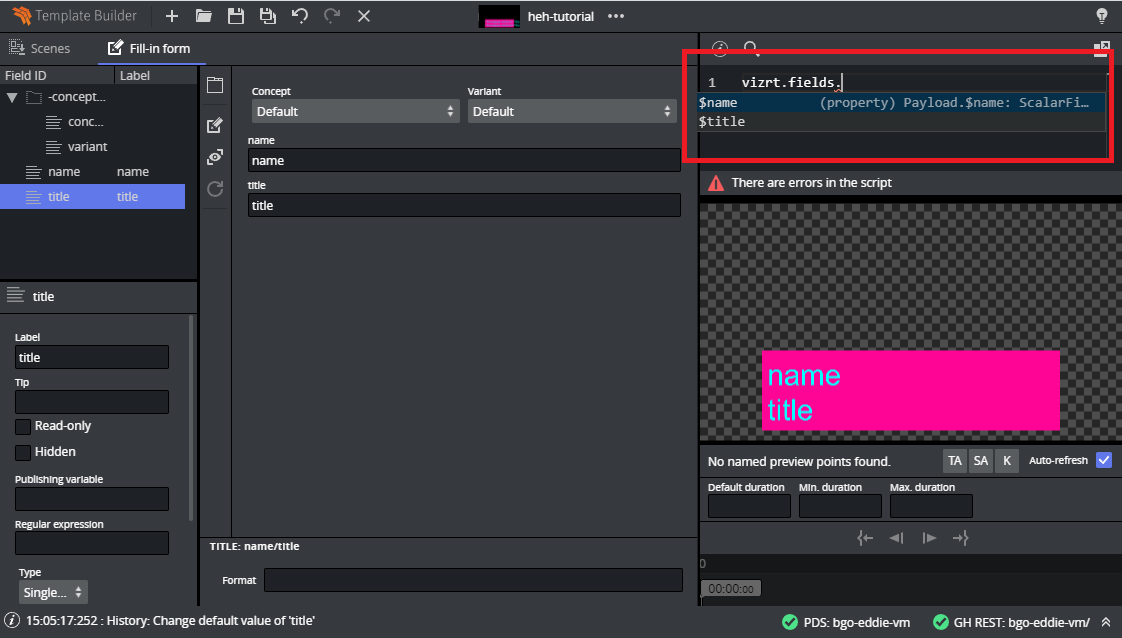
Go to the Fill-in form tab, which should look like this:

-
In the scripting tab, you can verify that the template fields are available by typing vizrt.fields and looking at the autocompletion:

-
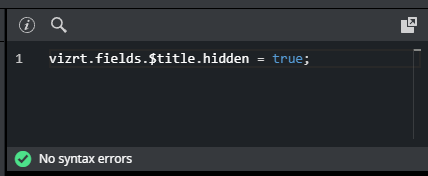
Enter the following in the upper right script panel:

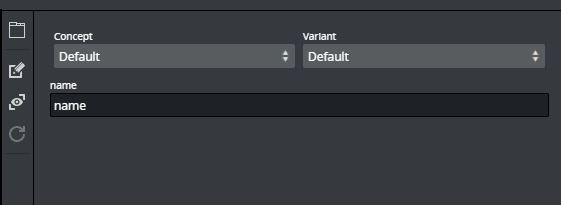
This script causes the template to hide the title field when the template loads. You should see this change applied immediately on the payload editor preview:

-
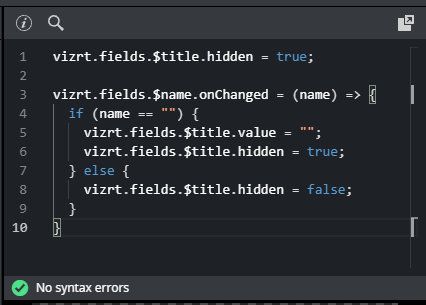
The script is now extended to react to changes made in name. When name is empty, title should be hidden and empty, but not otherwise:

The title field will now hide and clear when name is cleared and reappear when something is entered into name. -
Save the template and observe this action in the Pilot Edge client.
Note: Fields with dashes in their name, cannot be used in Typescript with the dot syntax, instead you can use vizrt.fields["$01-week"] to be able to access it. This means, when creating a new scene, you should use camel case notation or underscore (for example, 01thisIsMyField or 01_week), to access the field with the dot syntax.
Fetch Title from REST Service
In this example, the script will automatically fill the title field by fetching it from a REST endpoint.
This illustrates more advanced features:
-
Using the standard browser fetch API.
-
Changing field values based on responses from other services.
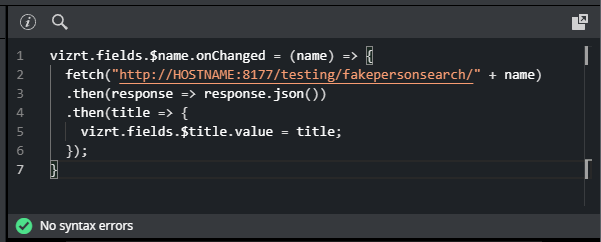
Using the same template as the example above, or creating a new one from the same scene, delete anything in the script tab and write the following:

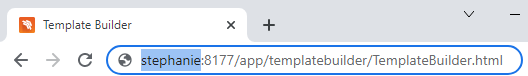
Remember to replace "HOSTNAME" with the hostname of your Pilot Data Server. In a default install, this should be showing in your Template Builder address bar.
In the following example using Google Chrome, the hostname would be "stephanie", marked in blue:

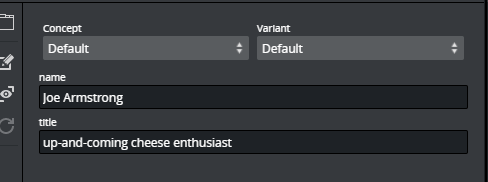
If everything is working correctly, you should see an autogenerated title appear when you set or change the name field.

In this case, a specially provided test endpoint was used on the Pilot Data Server, but you can point to any other REST resource. Also, you are not constrained to the fetch API used. All standard JavaScript network mechanisms can be used.