
Template Builder User Guide
Version 1.2 | Published April 26, 2019 ©
Data Entry
The Data Entry field property specifies how the user should fill in the field value. The property can take three values which are explained below:
Manual
Selecting Manual in the Data entry drop-down list does not give access to any additional settings for the field.
Choose from list
Selecting Choose from list allows the template designer to present the content in a drop-down list. This functionality may in some cases make it easier and less error-prone to fill the template with the right content.
One example where the Choose from list functionality can be useful is when a Control Object moving (Omo) plugin is accessible in the template. Scenes using Omo plugins will originally be presented as integer values for the different elements in the Fill In Form. The Choose from list option can assign text to these values to make it easier to select the right element.
An example of how this can be done is shown below.
In this example, there is a scene that can be displayed at the top, in the middle or at the bottom in the graphics. For the Omo plugin, these positions correspond to the values 0, 1 and 2 respectively. To assign text to these values, do the following:
-
Mark the Omo Field ID in the Field Tree.
-
Select the Choose from list option in the Data entry drop-down list.
-
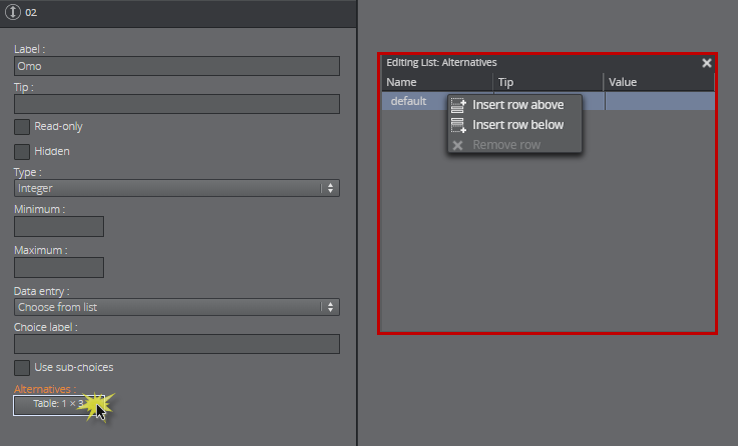
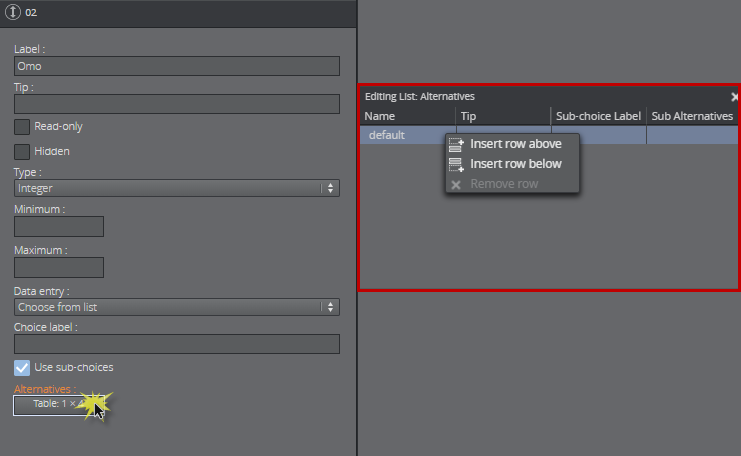
When clicking on the Alternatives button, a new window appears. Right-click to design the table by inserting or removing rows. Click in a selected row or press F2 to do inline edits.

-
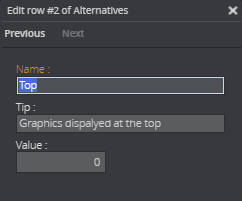
Double-click the table or press Return to insert Name, Tip, and Value. Click Next, tab or Ctrl + down, to continue filling the table.

-
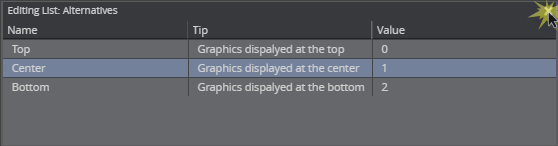
In the table below the values now correspond to text. Exit the table when it is filled out

-
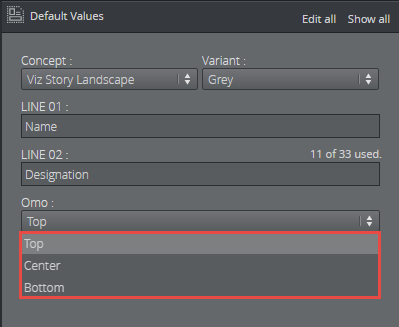
The Omo field in the Fill In Form now contains a drop-down list containing the alternatives created above as text, as opposed to an integer field where the user would have to remember which integer corresponds to which position.

Use Sub-Choices
Selecting the Choose from list option, a checkbox is made available called Use sub-choices. This functionality allows the set-up of several sub-choices for each choice.
For example, if the choices list different countries, sub-choices could list cities in each of the countries. See example below:
-
Mark the desired Field ID in the Field Tree.
-
Select Choose from list and tick the Use sub-choices check box.
-
When clicking on the Alternatives button, a new window appears. Right-click to insert or remove rows.

-
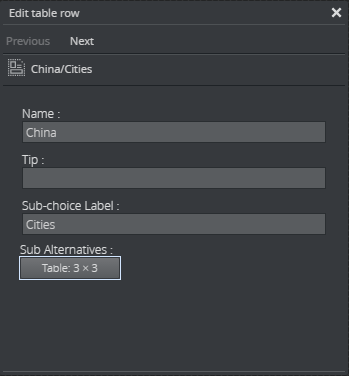
Double-click the table to insert Name, Tip and Sub-choice Label which in this case is Cities.

-
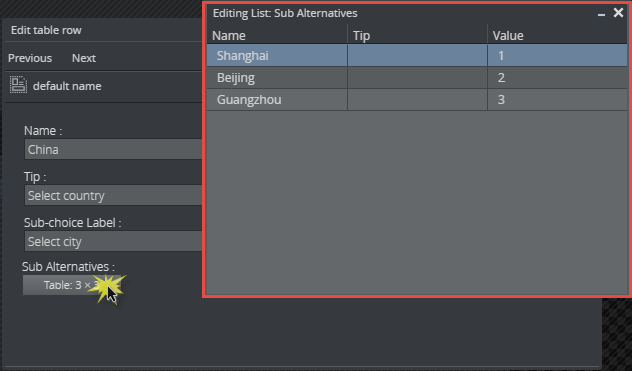
Click the Sub Alternatives button to add the sub-alternatives.

-
Exit the tables when they are filled out.
-
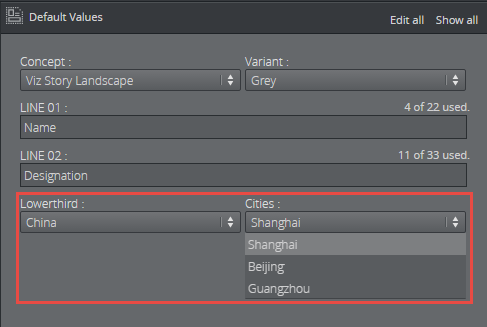
Instead of a text field in the Fill In Form, the field now contains two drop-down lists; the main choices, which in this case is a list of countries, and sub-choices with corresponding cities.

Enable feed browser/Parent feed browser
This option specifies that the field should get its value from some property of an atom feed entry. If the field is a subfield of another field that has enabled feed browser, the option will be named Parent feed browser. Otherwise, it will be named Enable feed browser.
If the Enable feed browser option is selected, a Browse button will appear next to the field in the fill-in form. Clicking this button will open the Feed Browser dialog. In the Feed Browser, the atom entries of the feed will be presented (with thumbnails if available), and one of the entries can be selected. Information from the selected atom entry will be used to fill in the feed browser enabling field and its subfields.
Note:
In order to be able to fill in multiple fields from a single selection in the feed browser, those fields must be subfields of the field enabling the feed browser.
Atom feed URL
This field property is available only for feed browser enabling fields (not for fields using parent feed browser). The property specifies the URL of the atom feed that should be used to fill in the value of this field and a selection of its subfields.

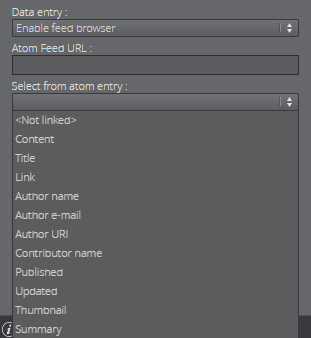
Select from atom entry
This field property specifies which information in the atom entry selected in the Feed Browser that should be used to fill in this field. The following options are available, but the possible options for a given field depend on the type of the field (the atom namespace prefix represents the http://www.w3.org/2005/Atom namespace, and the media namespace represents the http://search.yahoo.com/mrss/ namespace):

-
<Not linked> – The field is not linked to the atom feed, and must be filled in manually.
-
Content – The field is linked to the content of the atom:content element in the atom entry.
-
Title – The field is linked to the content of the atom:title element in the atom entry.
-
Link – The field is linked to the href attribute of the atom:link element in the atom entry. Which link entry to pick depends on the Link-rel in atom entry property and the type of the field. (The first link with a correct rel attribute and a type that matches the type of the field will be chosen.)
-
Entry – The field is linked to atom entry itself.
-
Author name – The field is linked to the content of the atom:name element inside the relevant atom:author element. (If the entry itself contains an atom:author element, that will be used. Otherwise the atom:author element of the feed itself will be used.)
-
Author e-mail – The field is linked to the content of the atom:email element inside the relevant atom:author element. (If the entry itself contains an atom:author element, that will be used. Otherwise the atom:author element of the feed itself will be used.)
-
Author URI – The field is linked to the content of the atom:uri element inside the relevant atom:author element. (If the entry itself contains an atom:author element, that will be used. Otherwise the atom:author element of the feed itself will be used.)
-
Contributor name – The field is linked to the content of the atom:name element inside the atom:contributor element in the atom entry.
-
Published – The field is linked to the content of the atom:published element in the atom entry.
-
Updated – The field is linked to the content of the atom:updated element in the atom entry.
-
Thumbnail – The field is linked to the url attribute of the media:thumbnail element in the atom entry.
-
Summary – The field is linked to the content of the atom:summary element in the atom entry.
Note:
Unless you hide the linked field or make it read-only, it may also be filled in manually.
Link-rel in atom entry
This property is only available if Link is selected in the Select from atom entry property. It specifies what the rel attribute of the link element in the atom entry should be.