Viz Pilot Edge User Guide
Version 3.0 | Published January 26, 2024 ©
Using the Image Editor
Images can be added to a template or data element that contains an image field, which can be set in Template Builder. The image can be cropped using the Image Editor. If image constraints (Minimum Size of the Image and Aspect Ratio) are added to the image field in Template Builder, the frame in the graphics Fill in Editor reflects those constraints.
Note: To crop images, the Crop Service needs to be installed and the URL needs to be configured in the crop_service_uri setting in Pilot Data Server. If this URL is not configured, the Crop button will not appear on images.
Images Without Constraints
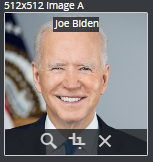
When hovering the mouse over the image inside a Fill in Form, 3 buttons appear:

-
Browse for images.
-
Crop (if crop service is configured).
-
Remove image.
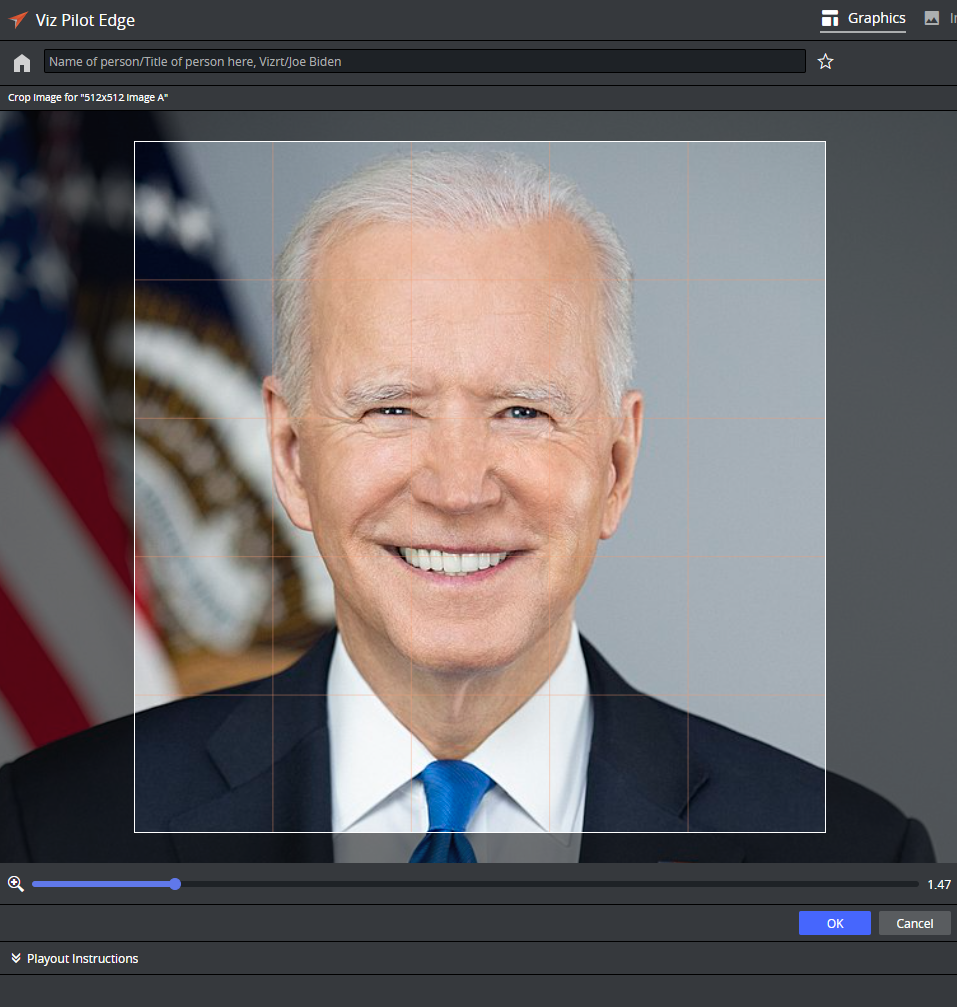
When browsing for images, click an image in the browser and preview the image inside the graphics in the Graphics Preview.
Double click the image or Click Ok to add the image to the image field in the graphics.
Click Cancel to cancel the operation and revert to the original image.
Images With Constraints
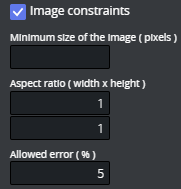
In Template Builder it is possible to force a specific aspect for an image to be filled into a graphics:

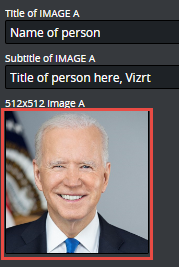
In the case above, the images filled into this image field need to have a 1:1 aspect. In Viz Pilot Edge, this aspect will be used when displaying the image frame:

When image constrains are applied to the image in Template Builder, three things can happen when an image is selected:
-
The image matches the aspect constraints and is selected.
-
A warning can appear if the image does not match the constraints. This can happen if Crop Service is not configured, or the image provider is Graphic Hub, which does not support cropping with Crop Service.
-
The image is selected but does not match constraints, then the crop editor pop up with the crop frame, forces in the given aspect.