Image Editor
Images can be added to a template or data element that contain an image field, which can be set in Template Builder. The image can be cropped using the Image Editor. If image constraints (Minimum Size of the Image and Aspect Ratio) are added to the image field in Template Builder, a frame is shown in the Image Editor that reflects those constraints.
Using the Image Editor
This section shows how to use the Image Editor both with and without image constraints enabled.
If no image is selected, click the image placeholder in the Fill In Form or find the desired image in the Find Media tab:

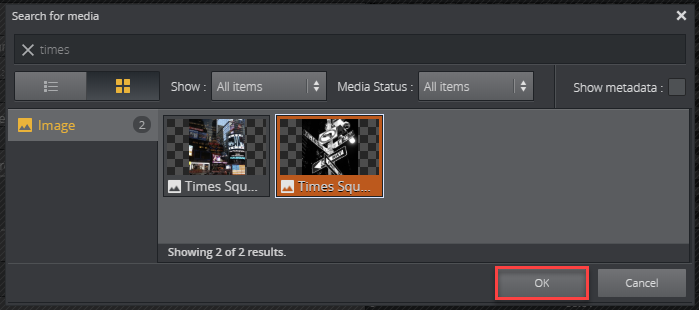
Select an image by double-clicking it (or clicking OK).

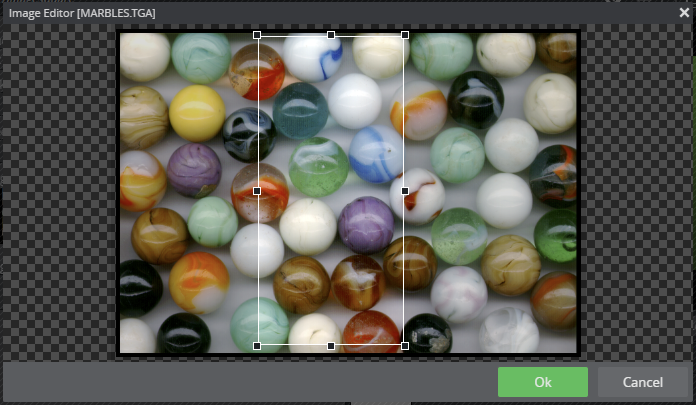
If image constraints are enabled for the image field, the Image Editor will open in a new window.
Adjust the frame that has a size based on the image constraints to the desired position.
Click Ok to place the cropped image in the Fill In Form.

To crop an image without image constraints, click the Edit button and crop the desired area using the mouse.

Tip:
You can open an image from the Find Media tab directly in Image Editor by dragging it into the image placeholder and pressing Alt.